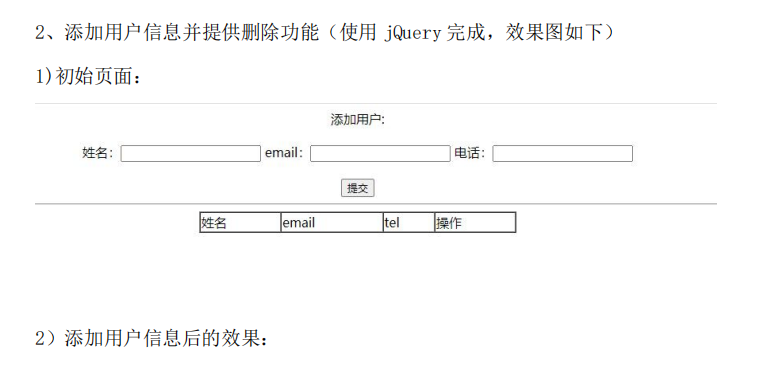
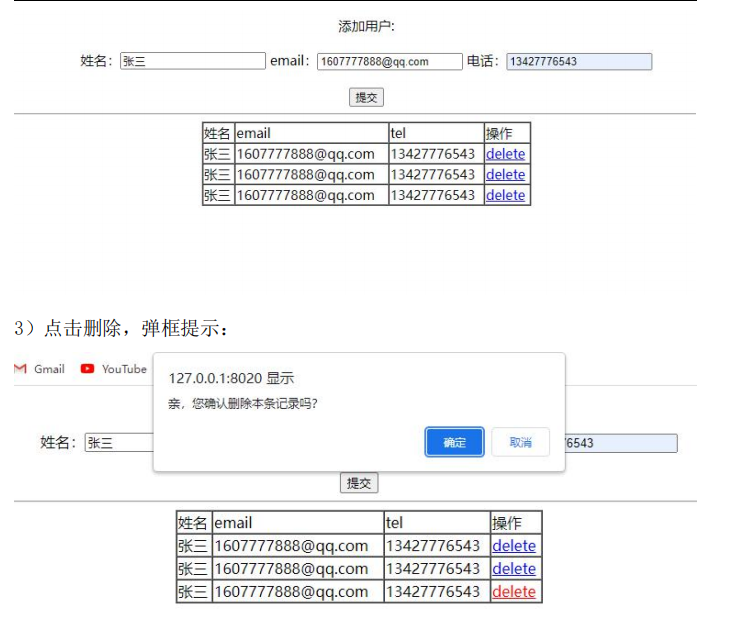
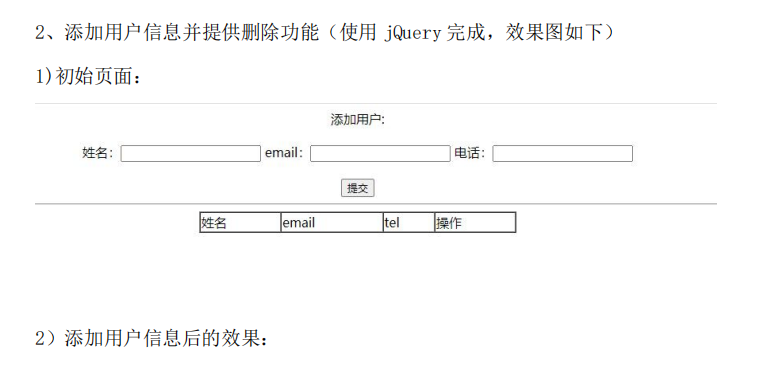
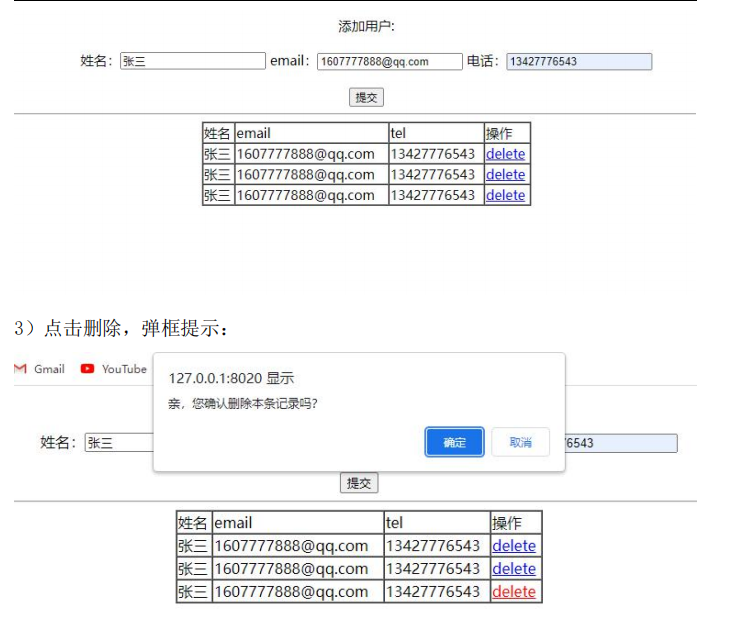
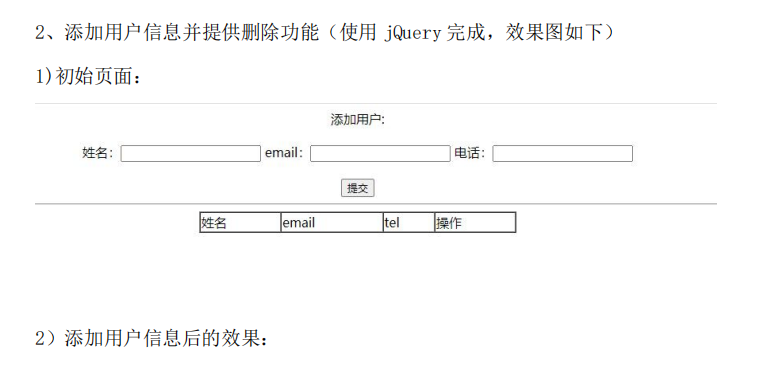
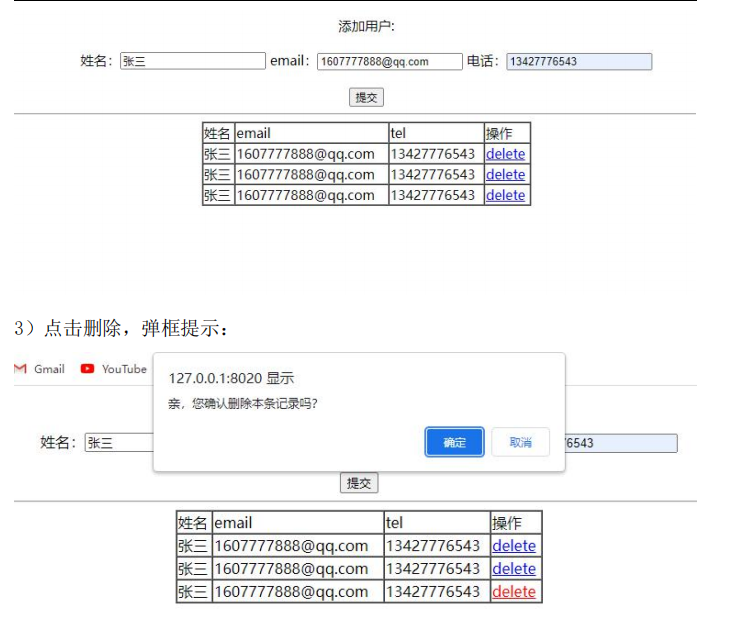
原U2单元考试第2题:



参考代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script>
</head>
<script type="text/javascript">
$(function(){
$("table").delegate("a","click",function(){
if (confirm("确认删除数据吗?")) {
$(this).parent().parent().remove();
}
});
$("button").click(function(){
var strName = $("#name").val();
var strEMail = $("#email").val();
var strPhone = $("#phone").val();
$("table").append($("<tr><td>"+strName+"</td><td>"+strEMail+"</td><td>"+strPhone+"</td><td><a href='#'>delete</a></td></tr>"));
});
});
</script>
<body>
<hr />
<div align="center">添加用户:</div>
<div id="ok" align="center">
姓名:<input type="text" id='name'/>
emali:<input type="text" id='email'/>
电话:<input type="text" id='phone'/>
</div>
<div align="center">
<button id="okText">提交</button>
</div>
<hr />
<table border="1" cellspacing="0" cellpadding="4px" align="center" width="40%">
<tr>
<th>姓名</th>
<th>email</th>
<th>tel</th>
<th>操作</th>
</tr>
</table>
</body>
</html>
|
我的代码,只是将委托事件用原生代码写了,其他地方没有修改。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态添加</title>
</head>
<body>
<p align="center">添加用户</p>
<p align="center">
姓名:<input type="text" id="name"/>
email:<input type="text" id="email"/>
电话:<input type="text" id="tel"/>
</p>
<p align="center">
<input type="button" value="提交" onclick="add();"/>
</p>
<hr/>
<table id="tab" align="center" border="1" cellspacing="0" cellpadding="10px">
<tr>
<td>姓名</td>
<td>email</td>
<td>tel</td>
<td>操作</td>
</tr>
</table>
</body>
<script type="text/javascript" src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
let es;
function add() {
let name = $("#name").val();
let email = $("#email").val();
let tel = $("#tel").val();
if (!name || !email || !tel) {
alert("请输入完整的数据后再操作");
return;
}
let str = "<tr>" + "<td>" + name + "</td>" + "<td>" + email + "</td>" + "<td>" + tel + "</td>" + "<td><a href='#'>delete</a></td>" + "</tr>";
$("#tab").append(str);
es = $("a");
esClicks();
}
function esClicks() {
for (let i = 0; i < es.length; i++) {
es[i].onclick = function () {
if (confirm("确认删除数据吗?")) {
let son = es[i].parentNode.parentNode;
let father = son.parentNode;
father.removeChild(son);
i--;
}
}
}
}
</script>
</html>
|
由此,可以得到一个结论,框架只是将底层代码进行了封装,使得更加容易使用。框架可以实现的底层都可以实现。